Desenvolvimento de sites: guia para modelos PSD roxos
Onde começa qualquer projeto? A partir de uma ideia de sucesso, que você implementa rapidamente no papel. Você cria um site de acordo com o mesmo princípio. Primeiro, você deve desenvolver um layout para exibir tudo o que seu conceito precisa. A princípio podem ser desenhos, depois você opera com um software que melhor mostra como ficará o resultado final.
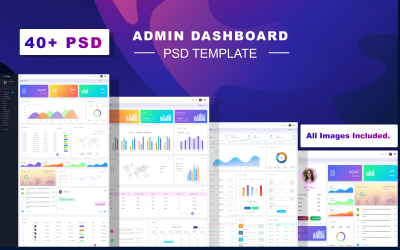
Use modelos PSD como base, necessários para criar um site completo. Mostra a aparência do recurso, suas características, a localização dos elementos, etc. A formação da pele começa na segunda etapa após considerar a concepção do projeto. A maquete gráfica das páginas ajuda o cliente a entender o designer. Simplifica o trabalho em recursos futuros. Aprenda sobre como criar e usar skins em TI neste artigo.
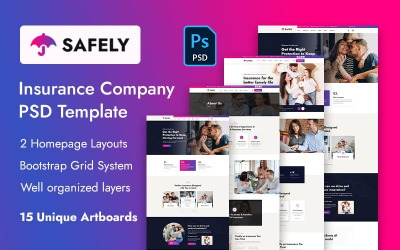
Significado dos modelos PSD roxos
Esses itens são matéria-prima para o layout do site. O espaço em branco reflete totalmente a maquete do recurso futuro, seu tamanho e a maquete de todos os elementos. Criar uma estrutura é a segunda etapa do ciclo da página web.
A especialidade discute todos os detalhes com o cliente e todas as opções de design. O desenvolvedor cria uma tarefa técnica com base nessas informações e nos desejos do cliente. Os artistas desenham um esboço e os designers o traduzem em um editor gráfico.
O desenvolvimento do template PSD roxo é realizado considerando todas as possibilidades necessárias para o futuro do recurso. Especialistas operam a linguagem de programação HTML e CSS .
Características dos modelos PSD
- Cada elemento do modelo é executado por um especialista em uma camada separada. A estrutura do resultado é aberta no programa Photoshop. Com a ajuda de camadas, qualquer pessoa pode editar a parte necessária do arquivo.
- Você salva o desenho da estrutura no formato .psd. Ele suporta uma estrutura de arquivos em camadas. Outros formatos são algoritmos de compressão para objetos gráficos.
- Você deve agrupar todas as camadas pertencentes a um elemento específico.
- Use tons sólidos para o plano de fundo do tema. Você os exibe facilmente usando HTML e CSS.
- Crie fundos usando imagens que possuem muitos elementos e cores. Sobrecarrega a página e sua visualização. Também retarda a operação e o carregamento do site. Isso pode afetar especialmente a versão móvel.
- Certifique-se de usar os guias de elementos do modelo PSD roxo. Isso torna o processo de layout mais fácil posteriormente, quando algumas partes do design são recortadas e usadas como imagens de fundo.
- Priorize fontes padrão. Se você operar uma versão personalizada, adicione uma pasta ao arquivo de skin.
- Não adicione tipos de personalização fora do padrão. Alterar o texto usando um editor gráfico faz com que o título seja usado como imagem de fundo. Aumenta a pele.
- O tamanho ideal da capa para o site deve ser de pelo menos 1000 pixels. A largura não deve exceder o valor especificado. Caso contrário, poderá distorcer a exibição do tema na tela do navegador.
Razões para usar modelos PSD roxos
Freqüentemente, a qualidade de um layout bem desenhado piora após a composição: aparecem recuos desnecessários, elementos desaparecem e a fonte ultrapassa os limites da área de preenchimento. Isso se deve ao trabalho de má qualidade do designer. Escolha um programa para operar e os requisitos de aparência para projetar a pele corretamente.
Com a ajuda de um projeto pré-criado, os designers podem:
- Identifique complicações vantajosas nas etapas iniciais. Às vezes, o tema planejado parece diferente. No momento em que você implementa uma ideia e cria um produto, você analisa todas as desvantagens do futuro recurso web. Nesta fase, o designer faz alterações no estilo, forma ou tonalidade das cores. Também pode remover ou adicionar qualquer elemento.
- Ofereça opções de skins de página para discussão sobre a escolha do melhor. As ideias sobre o design do produto final muitas vezes não se sobrepõem. O profissional deve oferecer diversas soluções para justificar sua opinião e convencer o cliente.
- Leve a ideia ao cliente. Você pode ser um designer talentoso e ainda assim não conseguir explicar sua visão para o projeto. É a skin PSD pronta que explica seu ponto final.
- O tema visual da página da web é uma boa oportunidade para o proprietário do produto pelos seguintes motivos.
- Procure investidores. Se você está procurando alguém que concorde em investir em um projeto, você deve desenvolver um protótipo de produto interativo. Isso leva a um aumento em seu valor. Mas uma maquete espetacular é mais barata que um exemplo pronto do resultado final. Você apresenta seu produto para surpreender agradavelmente o investidor e recuperar todos os custos.
- A maquete é uma instrução. Quando o cliente vê uma imagem visual do futuro site, ele imagina o resultado da funcionalidade.
- Adicione alterações facilmente. Quando o site do Photoshop abre no monitor, você determina rapidamente as posições erradas dos elementos. É fácil de consertar na fase de maquete no Photoshop ou Figma.
Um especialista cria um site em várias etapas: coleta dados, desenha um projeto, inventa um texto, depois faz uma skin e escreve um programa. O designer cuida da aparência do site, desenvolve um template e depois envia o resultado ao desenvolvedor. A percepção do conteúdo pelo público depende da qualidade do tema gráfico elaborado da interface da página. É um algoritmo de negócios para criação de um recurso de Internet com prazos e requisitos. O designer transfere o material para o desenvolvedor no formato salvo pelo programa gráfico. Depois disso, o outro especialista cria a textura do documento baseado em HTML usando folhas de estilo e scripts de cliente. Depois disso, os navegadores entendem o conteúdo. Você publica na web.
Modelos PSD roxos: etapas de desenvolvimento
É importante criar o layout do site em etapas: desde o esboço composicional até a versão final. Vamos detalhar cada passo a passo.
- Esboço composto. Arranjo esquemático dos elementos do futuro site. Consiste em quadrados, retângulos e linhas.
- Estrutura de arame. É o plano das telas do recurso web. Ajuda a ver a lógica da localização dos componentes em diferentes tamanhos de dispositivos. Enquanto trabalha nisso, o designer vê onde ficará o botão, menu ou logotipo. Um especialista começa a desenhar sombras, linhas, botões e toda a parte visual da página sem entender como fica em um telefone ou tablet, sem passar por essa etapa. Quando o mestre entende a lógica das telas, ele constrói a grade. Aqui, muitas linhas dividem a página em retângulos. A grade determina onde está o título, imagem ou texto. Passo a passo, o designer refina os detalhes e o wireframe fica mais claro.
- Disposição. É uma UI decorada. É necessário mostrar a aparência do site em diferentes dispositivos. Deve ficar claro para qualquer desenvolvedor que não seja de site. A grade é necessária para desenhar a estrutura e manter a sistematicidade. A seguir, você adiciona os parâmetros e definições necessários para o modelo. O layout será fácil se os recuos forem sistemáticos e houver suporte para a unidade lilás. Caso contrário, o processo se transformará em edições intermináveis.
- Protótipo. É a etapa final. É uma estrutura detalhada onde você se familiariza com a lógica de interação do usuário e com o recurso web.
Regras para criar uma maquete
Recomendamos seguir diversas regras para que o resultado seja funcional:
- Crie uma tarefa técnica. É um documento com tarefas e objetivos técnicos. Por exemplo, você precisa obter inscrições em workshops, resultados de pesquisas sobre o público-alvo, número de páginas, funções, etc. Você deve descobrir o que mais chama a atenção dos usuários na sua indicação.
- Crie uma estrutura de acordo com o wireframe. Determine a localização do cabeçalho, rodapé, blocos principais e botões. Desenhe elementos interativos em diferentes estados. Por exemplo, a fonte deve aumentar ao passar o mouse. Não deixe de adicionar uma descrição para a máquina de escrever: anote todas as características que orientarão seu trabalho. Anote os parâmetros da grade e a unidade base. Mostre o sistema de recuo usando um conjunto de retângulos de 8px, 16px, 24px, 32px, etc. Especifique as fontes e estilos que você usa.
- Escolha cores e fontes. Escolha várias cores para a fonte e o plano de fundo. É melhor manter o estilo corporativo da marca porque o recurso web é a personificação online da sua empresa. Você opera serviços online Adobe Color, ColrD, ColorHunter, etc. Isso ajuda a obter um efeito de cor perfeito em sua plataforma.
Principais requisitos na criação de modelos PSD roxos
Você provavelmente concluiu que o trabalho futuro da equipe que cria o site depende de um modelo PSD roxo de alta qualidade. Preparamos vários princípios de trabalho que afetarão significativamente o sucesso do seu site.
UI/UX
O usuário não deve encontrar becos sem saída. A interface não deve ser clara. Esses momentos fazem com que os usuários não retornem ao seu recurso. O designer forma a arquitetura do site. A principal tarefa é a construção da página e a correta conexão para que o usuário possa manipular rapidamente a interface. Escolha a forma clássica de botões, ícones lógicos e frases de chamariz claras, com as quais o visitante do site está subconscientemente acostumado.
Composição
Tradicionalmente, os sites têm uma estrutura de cima para baixo:
- Cabeçalho: Pode conter banners, sliders, vídeos, formulários de feedback, telefones, etc. Porém, o objetivo principal é a navegação de todo o site.
- Corpo: Mostra informações básicas sobre a empresa, produtos, portfólio, ações, etc. Na seção de contatos você vê o endereço e telefone da empresa.
- Rodapé: duplica as informações essenciais. Você também coloca um aviso de direitos autorais aqui.
Todos os componentes da estrutura devem ser simétricos. Todos os elementos possuem dimensões e recuos específicos, que o especialista descreve em uma estrutura matemática com o auxílio de programas.
Sequência de projeto
Todas as seções e páginas têm uma lógica de estrutura única: o número de colunas, a localização de elementos duplicados, títulos, fontes, etc. Use ícones claros: a visualização é um olho, a ferramenta é um martelo, a localização é um ícone de localização, etc.
Combine as imagens do conteúdo com o clima geral do site. O esquema de cores corresponde à sua marca, ideia, nicho e produto.
Pele adaptativa
Atualmente, os desenvolvedores criam todos os sites para diferentes tamanhos de tela. Isso ocorre porque 60% dos usuários operam smartphones com mais frequência do que PCs. Um especialista deve entender como a capa, os blocos e os botões se comportam quando o tamanho da tela é alterado. Os elementos não devem desaparecer porque são responsáveis pela funcionalidade.
Fontes
No conteúdo, não só a beleza é importante, mas também a legibilidade. Evite letras personalizadas complexas. Nos títulos, experimente, mas o texto principal deve ter letras clássicas. Além disso, observe qual visualização estará disponível no navegador. Alguns sistemas não reconhecem algumas fontes. Como resultado, você obtém um conjunto de caracteres incompreensíveis.
Esquema de cores
Você só precisa identificar as tonalidades da sua marca e adicioná-las à especificação na forma de letras e números, por exemplo, #8334F2 e #FF7686. As combinações de tons devem ser orgânicas. É fundamental combinar várias cores para criar uma imagem completa com sucesso.
Vídeo de modelos PSD roxos
Perguntas frequentes sobre modelos PSD roxos
Quais são os erros durante o desenvolvimento do modelo PSD roxo?
Evite ter muitos elementos na página. Aplica-se a cores, texto, botões e funcionalidade. Um desequilíbrio de cores leva à repulsa pela imagem geral do seu site. A presença de camadas desnecessárias confunde o desenvolvedor na fase de concepção de um recurso web. Uma fonte ilegível pode não ser reconhecida pelo navegador ou percebida pelo visitante. A estrutura de tamanho incorreto da maquete prejudicará a adaptabilidade do site para diferentes telas de gadgets.
Quais são os principais requisitos para o desenvolvimento de modelos PSD roxos?
Exiba todos os elementos simetricamente. Esta abordagem simplifica a estruturação adicional dos elementos e parece harmoniosa. Especifique todos os parâmetros do skin: tamanhos de bloco, designação, formato, preenchimento, etc. Crie elementos em diferentes mapeamentos. Mostre como a função ficará quando você passar o mouse sobre ela. Crie diversas opções para o cliente escolher. Opere a grade para alinhar blocos e outros elementos. Isso evitará erros de digitação. Use camadas separadas para todos os elementos e rotule-os. Desta forma, você remove facilmente elementos desnecessários.
Como você pode usar modelos PSD roxos?
Você cria um site, um aplicativo móvel, uma interface de programa, uma TV e outros softwares.
Como você pode obter um modelo PSD roxo no Templateog体育首页?
Primeiro, cadastre-se no site. Navegue pela coleção, opere os filtros apropriados e encontre o melhor item. Adicione-o ao seu carrinho. Vá para a página de finalização da compra. Preencha suas informações de faturamento e detalhes da conta. Selecione um método de pagamento: PayPal, Stripe ou cartão. Pague pelo produto. Após a verificação, você baixa o arquivo zip do item. Você deve acessar sua conta e abrir a guia Downloads. Lá você vê um link. Opere-o!